Today Google announced a new personal communication and collaboration tool in the early form. It is called Google Wave and they need the help of developers to complete the project, which is built in HTML 5. Yesterday Google was the new American Idol and Oprah, today (or this year) Google is(or hopes to be) the new Facebook/Twitter/FriendFeed/Evite/etc…

The same engineering leadership behind Google Maps is behind Google Wave and this is the first time anyone outside of Google has seen this – it is incredibly rare to be sharing a project in such early stages. It seems like a mashup of your GMail combined with the realtime presence of Twitter with the connectedness of Facebook.

It won’t be open to the public until later this year but another interesting aspect of the platform – developers will be able to build applications for it! I suppose that is where some of the Facebook influence comes in but remember… this is HTML 5. And also remember, at one point Google was rumored to be buying Twitter. Looks like they are building their own Super TwitterBook Feed!

At this point I have no clue what Lego had to do with it. Oh well… we still love you LEGO! Where better than to get Google Wave information than straight from the horse’s mouth? Google has information up at http://wave.google.com
What is a Google Wave?
A wave is equal parts conversation and document. People can communicate and work together with richly formatted text, photos, videos, maps, and more.
A wave is shared. Any participant can reply anywhere in the message, edit the content and add participants at any point in the process. Then playback lets anyone rewind the wave to see who said what and when.
A wave is live. With live transmission as you type, participants on a wave can have faster conversations, see edits and interact with extensions in real-time.
What is the Google Wave API?
The Google Wave API allows developers to use and enhance Google Wave through two primary types of development:
- Extensions: Build robot extensions to automate common tasks or build gadget extensions to provide a new way for users to interact
- Embed: Make your site more collaborative by dropping in a Wave
Google Wave is currently available in a developer preview as the APIs and product continue to evolve. Accounts on the developer sandbox will be given out to people intending to build with the Google Wave APIs prior to the public release.
For more information about the capabilities and use cases for each development option, consult the Wave Developer’s Guide.
Since Google Wave is Open Source, anyone can build their own version of Google Wave – all the resources are at WaveProtocol.org
This morning at Google I/O we are unveiling a developer preview of Google Wave, a new collaboration and communication product. Google Wave introduces a new platform built around hosted conversations called waves–this model enables people to communicate and work together in new and more effective ways. On top of that, with the Google Wave APIs, developers can take advantage of this collaborative system by building on the Google Wave platform. We want to expand upon that platform, which is why we’ve put together the initial draft of the Google Wave Federation Protocol, the underlying network protocol for sharing waves between wave providers.
Yes, that’s between wave providers: anyone can build a wave server and interoperate, much like anyone can run their own SMTP server. The wave protocol is open to contributions by the broader community with the goal to continue to improve how we share information, together. If you’re interested in getting involved, here are a few things you should check out on www.waveprotocol.org:
- Draft Protocol Specification — This is an early draft and will definitely change
- Community Principles — Understand how this open source project works
- Architecture Whitepapers — Learn more about the components of Google Wave
This is just the beginning. To help potential wave providers get started, our plan is to release an open source, production-quality, reference implementation of the Google Wave client and server, as well as provide an open federation endpoint by the time users start getting access.
We’re eager to hear your feedback, so please tell us about your interest, and drop a note on the technical engineering forum with your feedback.
Beyond the federation protocol, you may also be interested in learning more about the Google Wave APIs, as described on the new Google Wave Developers blog.
Posted by: Dan Peterson, Product Manager, Google Wave
And what do we have on said “Google Wave Developer Blog”? An introduction to Google Wave APIs that come in two flavors:
- Embed
- Extensions and Embed
With Embed, you’re able to bring waves into your own site through a simple JavaScript API. For example, embedding a wave in a webpage is a good way to encourage a discussion among the visitors. With Extensions, you’re able to write programs, which are packaged as Robots or Gadgets, that provide rich functionality inside the Google Wave web client.
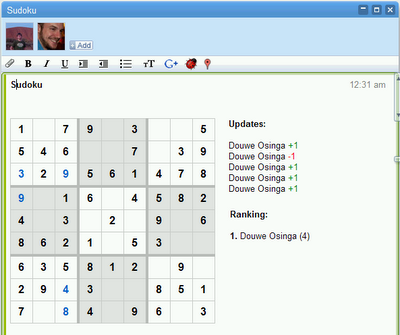
Combine Google Wave and Google Gadgets and you can play embeddable games like Sudoku in a wave:

So how does this fit into Android? Well… it works on Mobile phones… like Google Android phones… and they demo Google Wave on an Android device and iPhone. Holy awesomeness and world-about-to-be-taken-overness!
Right now you’re probably asking: “Where do I sign up?” Good question… and I’ve got the answer:
Google Wave is looking pretty crazy and the crowd and blogosphere and interwebz are all LOVING what it seems it could become. Google Wave appears to capture elements of a Wiki, too since everyone can edit it.
I can’t wait to tell you guys this so I’m hitting publish. Updates are coming.
UPDATE #1
Take a look at the Google Wave API Samples and their descriptions (note you can’t gain access to actual examples now)
- Debuggy: Responds to each event on a wave with debug information about the event and the associated blips and wavelets.
- Stocky: Automatically detects stock symbols from a blip, and continuously updates the blip with the live stock price. The stock symbol must be prefixed with “$”, like “$GOOG”.
- Tweety: Tweets wave blips to twitter, and displays tweets from it.
- Cartoony: Replaces the text of every submitted blip with a cartoon balloon that contains the text instead. Colors the balloons based on username.
- Bloggy: Publishes the contents of a wave to a blog site.
- Yasr: Replaces emoticons in the wave (after blip submitted) with smiley images.
- Complety: Uses the Google Search API to replace “???” in a blip (after it’s submitted) with a suggested word.
- Sudoku: Lets you work on a sudoku with your friends in real-time and shows who enteres the most squares correctly.
- Click me: Shows a button with a counter. Each time the button gets clicked, the counter is incremented by one. Shows off how the state interaction works.
- Open Social Templates: Integrates the OpenSocial Templates and shows how the state and participants can easily be shown in the template by hooking them up to the state changed event.
- Bidder: Turns a wave into an auction by displaying a field that lets the participants bid. It shows the picture and name of the highest bidder so far and also the highest bid.
- Maps: Lets participants collaborate on a map to plan an event. Uses the preferences API for storing state.
- Are you coming: Combines the participant and state api to show a list of all people that have said whether they will come or not. Insert in a wave about a shared activity. Uses the preferences API for storing state.
- Magnetic Poetry: Displays a magnetic fridge poetry in the form of a bunch of tiles with words on them. Any participant on the wave can then move those words around to compose poems (or prose of their fancy). Uses the preferences API for storing state.
- Ratings: Lets participants rate and review a topic (movie, restaurant, etc) in a wave and shows a tally of the result.
- Youtube Playlist Discuss: Embeds a Youtube playlist with a custom player, and then embeds a wave below it.
- Multiple Extensions Embed: Embeds two waves on the same page, the first containing a gadget and the second containing a robot.
UPDATE #2
You can organize waves by folder, tags and create new waves that are lists of links to other waves.
Interview with Google Wave Founders conducted by TechCrunch: What I may find most amazing is Google Wave started in 2007 with 4 or 5 engineers and now, approaching launch, there are about 50 engineers and it is mid-2009. Seems like a TON of work has gone into this… super excited!











Sounds very interesting and fun!
I can wait for it tho. :P
But so far looks pretty good.
All sounds very interesting, I am a bit unsure about the the fact its relying on HTML5 as not all browsers fully support it yet. Guess time will tell if its was a good more or not. As a web designer though im interested.
This is sounds very revolutionary… I believe when it takes off Browsers that don’t support html 5 will most likely incorporate it or they will lose out.
Rob, I challenge you to a game of WAVE SUDOKU!!!
… or something less hard.
DO NOT WANT
I think Google is trying to push HTML 5 forward. If they get something like this to catch on the browser makers will break their necks to support HTML 5 so that all the market doesn’t go to Chrome.
I like the idea and also the push of HTML 5. If it does some of the things I gather from various articles I welcome the replacement of Flash for video. They can’t get that crap right. It hogs too much resources. And I definitely don’t want Silverlight to catch a foothold either.
thank god
1- it will be like facebook wich is good cause facebook new interface suuucks
2- it will have twitter but i wont have a specializzed website were i stalk people
3- since its google i bet some amazing app is gonna come 2 android
4- common youtube ,google search ,android, maps , …… the list of google great stuff just keeps on this will be just one more great thing
The phone everyone got at I/O was called the ION, just a different name for the magic, see here…
http://news.cnet.com/2300-17938_105-10000935-1.html?tag=mncol;txt
I’m so excited, I could jump all day! This is genius.
Ladies and Gentlemen, I think we are seeing the beginning of a new Web !
I wasn’t present at Google IO and so I didn’t get the benefit of the information presented, but I would like to know how Google intend to curb the waves of spam that will undoubtedly descend upon the service, as it has email, twitter, IM and every other social service before it. This I think is especially relevant since anyone can connect their own service and create their own bots.
Interesting times.
Actually a majority of the browsers already support many HTML elements or at least allow you to define their attributes using the CSS that you would have been using to define them anyway. The only notable exception is that IE does not support using undefined elements and must have them added to the DOM, which you can do using a couple lines of javascript. e.g. http://tinyurl.com/html5-ie
Google Wave is the future, I believe this will turn into one of the biggest things since facebook.
Just got in invite to wave, and I must agree i think its amazing and definitely has potential.
Just starting to use wave, and there are alot of things that are great about it especially now that it works with android…
That’s weird. I’ve been using Wave since November 2009, but I haven’t used it much. I got tired of Firefox crashing when Jeff added a bazillion widgets to it. It was a HUGE resource hog.
Hopefully it has been improved substantially.
One cool thing about it is that if you are logged out it will send you an e-mail notification that you need to check for updates. The intent is that you stay logged in continuously I guess. You can see other people editing simultaneously, although the fun factor of that wears off pretty quickly.
Enjoy!